こんにちは、荻原ゆうです。
広告運用は出稿して終わりではなく、数字を見ながら様々な改善をしていくわけですが、中でも悩ましいのがLPの改善ではないでしょうか。
この記事では、LP改善に役立つ「Fの法則」について、具体的な構成例や実践ポイントなどを解説していきますので、コンバージョンアップにぜひお役立てください。

PPCアフィリエイト累計2億円超|WEB広告運用歴11年|日本最大級の『PPC広告アフィリ塾』を運営中|塾生1000人突破|WEB広告運用代行|広告ツール・テンプレート開発
Fの法則とは?

WEBサイトに限らず、人間は雑誌やWEBサイトを見るときに一定のパターンで読んでいくことがわかっています。
そのパターンの1つが「Fの法則」であり、この法則を活用することで、効果的に情報を伝え、コンバージョン率の向上に繋げることができる!というのが本題です。
特にランディングページ(LP)では、「Fの法則」を活用した情報の配置はとても重要なポイントなので、この機会にぜひ理解を深めていってくださいね。
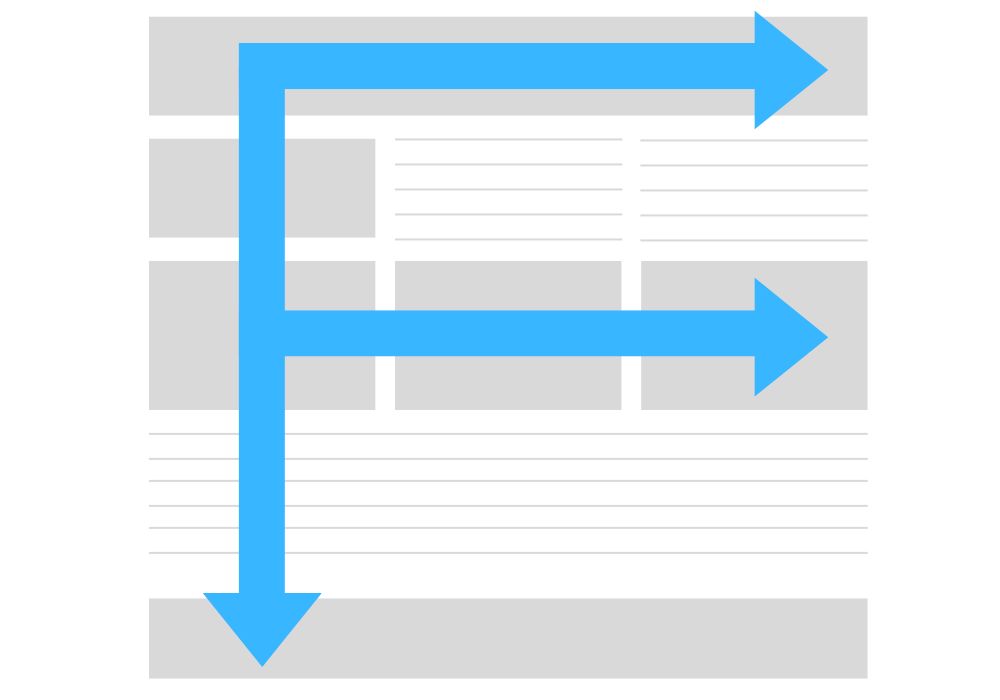
視線が「F」の形になる理由
私たちのWEBページの閲覧行動は、書籍や新聞などの読み方に強く影響を受けています。
通常、左上から右方向へ視線を動かし、その後、少し下へ移動して再び左から右へと視線を送ります。
この動きが繰り返されることで、結果的にページの左側を縦に、そして上部と中央付近を横に重点的に見る「F」の形に近い視線の動きになっているんです。
ユーザーの視線調査結果
アイトラッキング技術を用いたユーザーの視線調査では、多くのWEBページでこの「F」字型の視線パターンが確認されています。
中でも情報量の多いテキストベースのコンテンツや、複数の情報が並列に配置されている場合に特に多くいんです。
なぜ、多くのWEBサイトで「F」字型の視線パターンが確認されるのか、それには理由があります。
調査結果:https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content
Fの法則がLPにおいて重要な理由
LPとは、商品やサービスを販売するために最適化された一枚のWEBページのこと。
そのため、様々な要素を詰め込んでユーザーを説得していくわけですが、多くの場合、ユーザーはLPの内容を熟読するのではなく、短時間で自分にとって有益な情報かどうかを判断しようするんです。
そのため、ユーザーの視線パターンに合わせて重要な情報を配置する「Fの法則」を活用することは、LPからの離脱を防ぐだけでなく、伝えたいことを伝えるために必要なテクニックと言えます。
広告流入ユーザーは「読む」のではなく「スキャンする」
広告をクリックしてLPに訪れるユーザーは、多くの場合、何らかの課題を解決したい、あるいは特定の情報を求めています。
そのため、LPに掲載されている情報を素早く把握し、自分のニーズに合致するかどうかを判断するために、ページ全体を「スキャン」する傾向があるんです。
このスキャン行動こそ、「Fの法則」が示す視線の動きと一致するというわけです。
数秒で判断されるLPの命運
LPにアクセスしたユーザーが、ページに留まるかどうか、コンバージョンに至るかどうかは、ほんの数秒で決まる!と言われています。
ファーストビューでユーザーの興味を惹きつけられなければ、すぐに離脱されるのは言うまでもありません。
Fの法則を意識した情報の配置は、ユーザーが最も見やすい箇所に重要な情報を配置することを可能にし、短い時間で伝えたいことを最大限に伝えるために不可欠な要素なんです。
Fの法則を活用したLPの具体的な構成例

「Fの法則」をLPに取り入れることは、ユーザーに効率よく情報を届け、コンバージョンへと繋げるための重要な戦略となります。
ユーザーの自然な視線の動きに合わせて要素を配置することで、情報の伝達効率を高め、離脱を防ぐ効果が期待できるからです。
具体的にどのような要素をどこに配置すれば良いのか、ポイントごとに解説します。
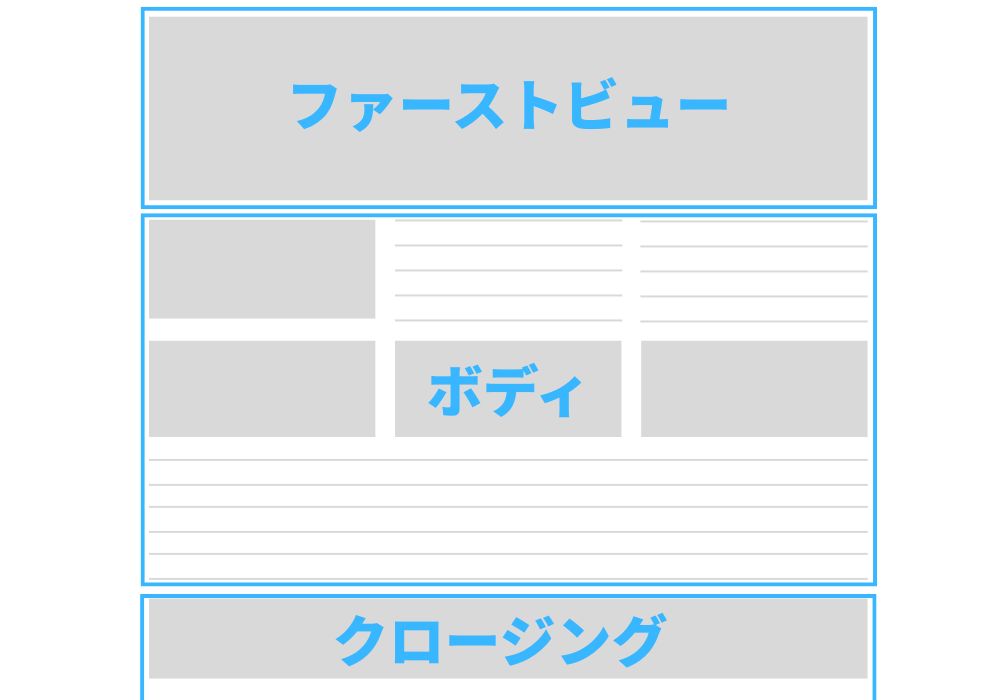
ファーストビューに置くべき要素
LPを開いた瞬間にユーザーが最も目にするのがファーストビューです。
ここは、キャッチーな見出しや魅力的な画像や動画、そして最も重要な行動喚起(CTA)ボタンなど、ユーザーの興味を引きつけ、その後のスクロールを促すための要素を配置しなければいけません。
Fの法則で最初に視線が横に動く上部エリアに、LPの最も伝えたいメッセージやオファーを凝縮するのはLPの鉄則とも言えます。
左側に強調配置すべき情報とは?
Fの法則では、ユーザーはページの左側を縦方向に視線を移動させながら情報をチェックします。
そのため、LPの左側には「サービスや製品の強み」「信頼性を高めるための実績やお客様の声」、そして重要な見出しや小見出しなどを配置することで、ユーザーの目に留まりやすくなります。
特に、競合との差別化ポイントやユーザーにとってのメリットを強調することで、読み進めてもらうためのフックになるので積極的に掲載すると良いですよ。
視線の「2本目の横線」に何を置くかで成約率が変わる
Fの法則における2本目の横線は、ユーザーが最初に横方向に視線を動かしたエリアよりもやや下に位置しますよね。
このエリアは、ファーストビューで興味を持ったユーザーが、さらに具体的な情報を求めて視線を移す重要なポイントです。
そのため、ここでは製品やサービスの詳細な説明、導入事例など、ユーザーの疑問を解消し、行動を後押しする情報を配置することが成約率を高める鍵となります。
Fの法則×LPでの実践ポイント
Fの法則を理解した上で、実際にLPに落とし込むためにはいくつかの重要なポイントがあります。
単に要素を左側に配置するだけでなく、テキストの構造、視覚的な要素の活用、そしてコンバージョンに直結するCTAボタンの配置戦略が不可欠です。
ここでは、Fの法則をLPで効果的に実践するための具体的なテクニックをご紹介します。
テキストの構造と長さの最適化(箇条書きや見出し)
ユーザーがLPをスキャンする際に、長文の連続は読む気を失わせ、離脱の原因になるのは想像できますよね。
つまり、テキストの構造は情報の理解度を大きく左右するということ。
見出しや箇条書き(リスト)、枠などを使って、リズムよく視線を誘導していくのが重要です。
画像や図解の配置で視線を誘導する
テキストだけでなく、画像や図解などの視覚的な要素も、ユーザーの視線誘導に大きな役割を果たします。
Fの法則を意識するならば、これらの画像や図解も左側に配置したり、視線の動きに合わせて配置することで、スムーズな情報伝達を促せるんです。
また、人物の視線が特定のテキストに向いている画像を使用することで、間接的にユーザーの視線を誘導するテクニックも有効です。
CTAボタンはどこに置くべき?複数設置のタイミングと場所
コンバージョンを促すボタンの配置は、LPの成果を左右する最も重要な要素の一つ。
ファーストビュー、そして2番目の横の視線が集まるエリアの右側、製品やサービスの詳細な説明の後や、お客様の声のセクションの後などに設置することで、ユーザーの購買意欲が高まったタイミングで行動を促すことができます。
LPでは、適切なタイミングで複数個のボタンを設置することがポイントです。
Fの法則を取り入れたLPデザインの成功事例
実際にFの法則を意識したLPデザインには、多くの成功事例があります。
コンバージョン率の向上や顧客獲得数の増加など、具体的な成果を挙げているLPには、ユーザーの視線の動きを利用した構成が用いられています。
どのようなサイトでFの法則が使われているのか?実際の視線の動きをご覧ください。
「F型」構成のLP事例
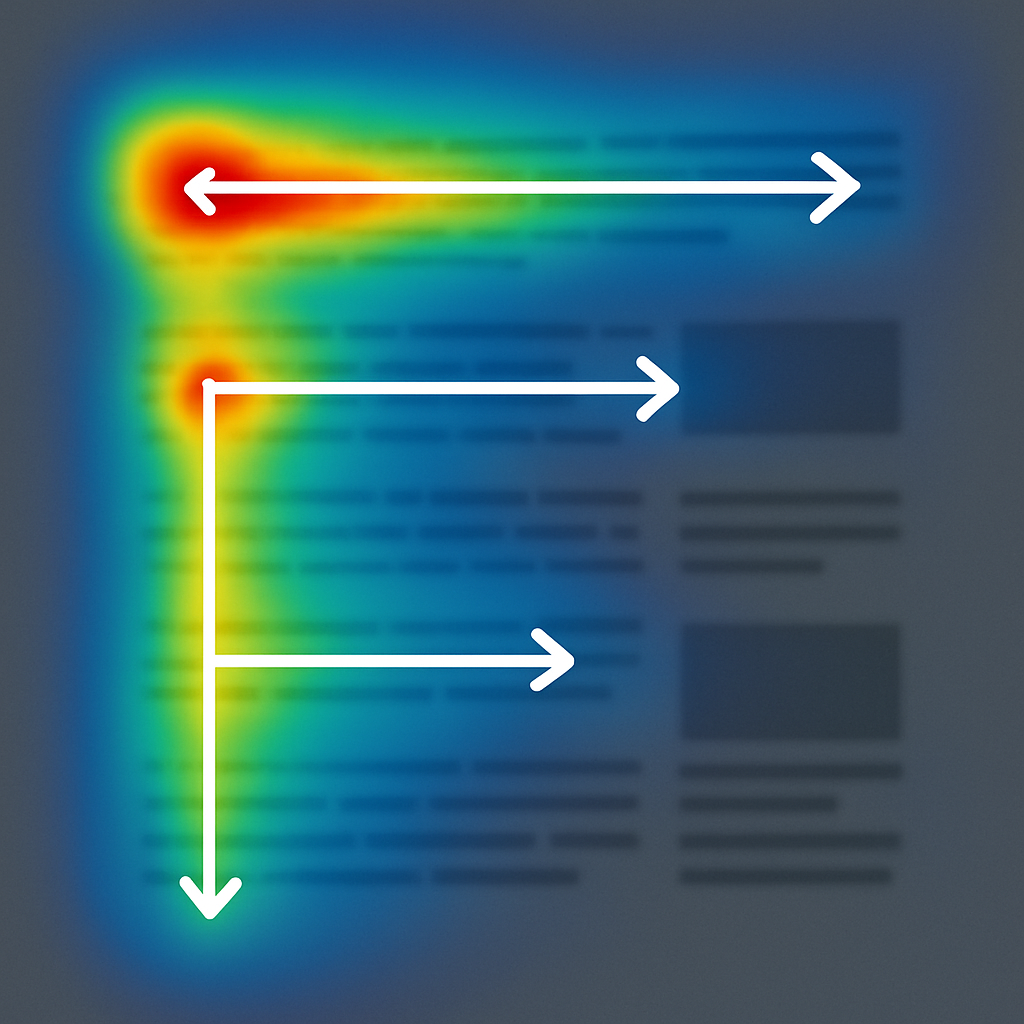
視線ヒートマップの例

ユーザーの視線を予め予測できていれば、どこにどんな情報を載せるべきかは一目瞭然です。
Fの法則に基づき、見出しや強調したい情報を左側に配置し、コンバージョンボタンを視線の動きやすい場所に移動させるなどの改善を行うと、ヒートマップ上でユーザーの視線が重要な要素に集中するようになります。
この視線の動きの変化は、クリック率や問い合わせ数の増加といった具体的な成果に繋がることが多いので、ヒートマップを使える方はぜひチェックしてみてください。
Fの法則と他の視線誘導法則の併用でさらに効果UP
Fの法則は、LPをつくる上で効果的な視線誘導の原則ですが、他の視線誘導の法則と組み合わせることで、さらにその効果を高めることができます。
ユーザーの多様な閲覧行動に対応し、より効果的なLPを目指すために、「Zの法則」や「グーテンベルク・ダイアグラム」といった法則も覚えておきましょう。
Zの法則との違いと組み合わせ方
Zの法則とは
「Zの法則」は、Webサイト全体の閲覧において、ユーザーの視線がアルファベットの「Z」のような軌跡を描くという法則のこと。
通常、ページの左上から始まり右へ移動、対角線状に左下へ移動し、再び右へ移動して終わります。
これは、情報量が比較的少なく、視覚的に訴求する要素が多いページや、複数のコンテンツブロックが均等に配置されている場合に顕著に見られます。
Fの法則とZの法則の違い
Fの法則が主にテキストベースで情報量の多いLPに適しているのに対し、Zの法則は視覚的な要素を強調したい場合に有効です。
LPにおいても、ファーストビューでZの法則を意識した視覚的な配置を行い、スクロール後のコンテンツではFの法則に基づいてテキスト情報を整理する。
部分的に組み合わせることで、伝わりやすさを高めることが可能となります。
グーテンベルク・ダイアグラムを補助的に使う方法
グーテンベルク・ダイアグラムの法則とは
「グーテンベルク・ダイアグラム」は、人間の視線が四隅を重視する傾向を示す法則のこと。
左上が最も注目され、右上が最後に視線が落ち着く場所、左下は比較的見過ごされやすく、右下は重要な要素を配置するのに適しているとされます。
グーテンベルク・ダイアグラムの活用
LP全体をFの法則で構成する場合でも、ファーストビューの左上に最も重要なロゴやメッセージを配置し、右下の目立つ位置にボタンを配置する、など各所で活用が可能です。
また、Fの法則における2本目の横線の終点付近、つまり右下のエリアに、再度重要な情報を配置するのも効果的です。
グーテンベルク・ダイアグラムを補完的に活用することで、Fの法則による視線誘導をさらに強化することができます。
スマホ対応とFの法則の応用テクニック
皆さんも体感していると思いますが、LPへのアクセスはほとんどがスマートフォンから。
Fの法則はPCでの閲覧を前提としているため、縦長のスマートフォンにそのまま適用することは難しい場合があります。
しかし、Fの法則の基本的な考え方を応用することで、スマホLPにおいても効果的な視線誘導とタップを促す設計が可能になるので参考にしてください。
縦スクロール型でのFパターン再現法
スマートフォンは画面が縦に長いため、ユーザーは主に縦方向にスクロールしていくので、Fの法則を応用するには、以下のような点を意識します。
- 重要な情報は画面上部
PC版と同様に、ファーストビューには最も伝えたいメッセージ、魅力的な画像、そして最初のボタンを配置。 - 左側の意識
重要な見出しや強調したいテキストは、できる限り画面の左側に配置していくと、親指でのスクロール操作時にも視線が自然と捉えやすくなる。 - 視覚的な区切り
テキストを詰め込みすぎず、適切な見出しや余白、区切り線などを活用して情報を整理することでスマートフォンでもスムーズに情報を把握できる。 - 段階的な情報開示
長文になりがちな説明は、アコーディオンメニューなどを活用して段階的に開示することで、画面の情報量を減らしユーザーのストレスを軽減。
PC版のFの法則の考え方を応用することで、ユーザーにストレスなく情報を届け、次のアクションへと促すことができます。
タップ誘導を意識したボタン配置戦略
スマートフォンでは、マウスクリックではなく指によるタップなので、タップのしやすさを考慮したサイズや配置が重要です。
- 適切なボタンサイズ
指でタップしやすい十分な大きさが◎。小さすぎるボタンや密集したボタン配置は、誤タップを招き、ユーザーの離脱に繋がる可能性あり。 - 画面下部の活用
スマートフォンの画面下部は、親指が自然に届きやすいので重要なボタンを配置するのに適したエリアなので積極的に活用。 - 複数のボタン設置
LPの流れに合わせて適切なタイミングでCTAボタンを複数設置することで、PC版と同様に購買意欲が高まったタイミングで行動を促すことができる。 - 視覚的な強調
ボタンの色やデザイン、アニメーションなどを活用して、他の要素と差別化し、タップを促す視覚的な訴求力を高める。
スマートフォンでのFの法則の応用は、スマートフォンの特性を理解しユーザーの視線と指の動きを考慮した設計が重要です。
まとめ
この記事では、LPにおけるユーザーの視線行動を捉えた「Fの法則」の重要性から、具体的な構成例、実践ポイント、さらにはスマートフォンへの応用までを解説しました。
広告流入ユーザーはLPを「読む」のではなく「スキャン」する傾向が強く、数秒でその価値を判断します。
Fの法則を実践して、しっかりとコンバージョンを高めていきましょう!
最後はちょっと宣伝になりますが、私は今回解説したLPを使ってアフィリエイトをする「PPCアフィリエイト」について情報発信をしています。
PPCアフィリエイトに興味のある方は、豪華特典もご用意していますので、ぜひLINE登録もしていってください!







